网站seo优化常用html常用标签都有哪些?
2020-12-17 18:56:50来源:seo知识网作者:seo知识网阅读量:
我们需要做网站seo优化时,经常需要修改或添加一些代码,例如h1、title、nofollow等等这些常用标签。那么具体我们网站seo优化常用html常用标签都有哪些?这些标签都有没事作用呢?让我们一起来了解一下吧。

1、认识HTML
(1)HTML(Hyper Text Markup Language)是一种超文本标记语言
(2)HTML是用来写网页的。
2、掌握HTML基本语法
(1)新建html文件:右键-》文本文档-》改扩展名为.html
(2):标签对,成对出现。代表网页的开始,代表网页的结束,网页中所有内容都要写在HTML标签对中间。网页结构分为两部分:头部,主体。
(3):代表html文档的头部,一般定义网页的一些信息:编码,标题等等。
(4):代表html文档的主体,用来盛放网页内容,内容包括:纯文字、图片、超链接等。
(5):标签对,用来设置网页的标题,一般写在head标签中
(6):单标签,通过charset属性来设置网页编码,一般写在head标签中
(7):写好的html页面,要用浏览器去查看效果
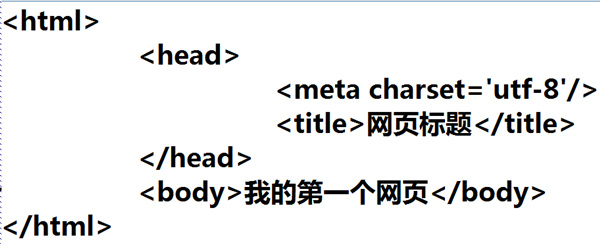
(8):HTML文件的主体结构:

3、HTML常用标签
(1):h1~h6:标题字标签,数字下标越大,字体越小
(2):<br />单标签,起到换行的作用
(3):<p></p>段落标签
(4):<strong></strong>表示强调,强调的效果是加粗。
(5):<b></b>粗体字标签
(6)strong与b,加粗的效果相同,区别在于,strong对搜索引擎起到强调的作用。
(7):<hr />:单标签,水平分割线标签
(8)图像标签:
a)src='图片路径' //src属性用来设置图片的路径
b)width='300' //将图片的宽度设为300像素(px)
c)height='300' //将图 片的高度设为300像素(px)
d)title='提示信息'//设置鼠标悬浮图片时的提示信息
e)alt='提示信息'//当图片无法正常显示或者加载失败时显示此提示信息。
(9)超链接:
a)href='超链接跳转地址' //设置超链接跳转的地址
注:href=''或href='#',默认跳转到当前页
注:地址要写http://或者https://
http是一种协议,告诉浏览器如何打开网页。
注:href中的地址(路径),可以是绝对路径也可以是相对路径,与img中src属性用法相同。
b)target=''//设置超链接在何处打开页面
target='_blank'//规定页面在新的窗口打开(默认是在当前窗口打开新页面)
c)title='提示信息'//设置鼠标悬浮超链接时的提示信息
(10)列表标签
a):<ul></ul>:代表无序列表
i)<li></li>:代表列表中的每一项
b)<ol></ol>:代表有序列表
i)<li></li>:代表列表中的每一项
上面就是一些网站的一些常用标签,其中h1-h6标签除了设置标题的字体大小外,还告诉搜索引擎这是一段文本的标题,非常重要,通常我们做网站seo优化时,每个页面都会设置一个h1标签,h1标签通常每个页面设置一个即可。另外还有alt、nofollow这两个标签,其中alt标签它告诉搜索引擎这张图片的含义,便于搜索引擎抓取到图片,同时它也告诉用户,当由于某种原因图片不能正常显示时,alt属性中的文字将替代图片进行展示;nofollow则是告诉搜索引擎"不要追踪此网页上的链接或不要追踪此特定链接",通常我们用于屏蔽一些出站链接,不想要参与排名的内容,方便我们集中网站权重,避免权重的分散。
以上就是网站seo优化常用html常用标签的相关介绍,希望对大家有所帮助。seo知识网为广大用户提供各个平台规则原理、推广方式、运营技巧、百度seo优化、关键词排名优化、各大搜索引擎优化等知识,为广大爱好者提供一个知识门户,并且网站也为各个公司企业提供仿站、关键词优化、seo网站优化、网站维护、关键词霸屏、微信公众号运营等业务。
上一篇:没有了 下一篇:什么是seo优化诊断,网站怎么诊断?
热门文章
-
1.网站建设费用需要多少钱
- 1

- 网站建设费用需要多少钱
- 2023-07-18
- 1
-
2.网站搭建初期要注意这三点
- 2

- 网站搭建初期要注意这三点
- 2023-06-28
- 2
-
3.网站移动端建设的4个注意事项
- 3

- 网站移动端建设的4个注意事项
- 2023-06-26
- 3
-
4.企业品牌型网站建设有什么好处
- 4

- 企业品牌型网站建设有什么好处
- 2023-06-25
- 4
-
5.企业网站搭建要注意这几点
- 5

- 企业网站搭建要注意这几点
- 2023-06-25
- 5
-
6.企业网站建设有哪些好处?
- 6

- 企业网站建设有哪些好处?
- 2023-06-22
- 6
-
7.网站搭建好之后需要做好这几点
- 7

- 网站搭建好之后需要做好这几点
- 2023-06-22
- 7
-
8.搭建网站有什么用?
- 8

- 搭建网站有什么用?
- 2023-06-19
- 8
-
9.网站搭建需要注意哪些细节
- 9

- 网站搭建需要注意哪些细节
- 2023-03-28
- 9
-
10.网站建设知识:新手怎么搭建网站?
- 10

- 网站建设知识:新手怎么搭建网站?
- 2023-03-20
- 10
相关推荐
-

福建网站建设需要注意哪些问题
2021-05-24
-

福州公司网站建设有什么好处?
2021-01-29
-

企业网站搭建有什么注意事项?
2021-10-25
-

百度蜘蛛一直不来网站爬行怎么办?如何吸引蜘蛛
2020-12-19
-

网站服务器更换的注意事项
2022-04-15
-

网站搭建好之后要做哪些优化
2021-11-13
